Dalam kasus ini terkadang template yang kita gunakan tidak sesuai dengan
yang kita inginkan, terutama dibagian widgetnya. Untuk itu, pada
artikel kali ini akan dibahas tentang Cara Menambah dan Membuat Widget Menjadi Dua Kolom diblog.
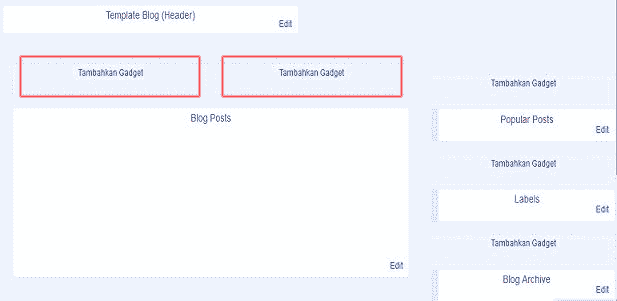
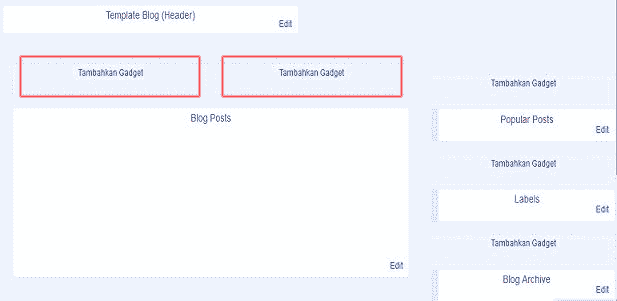
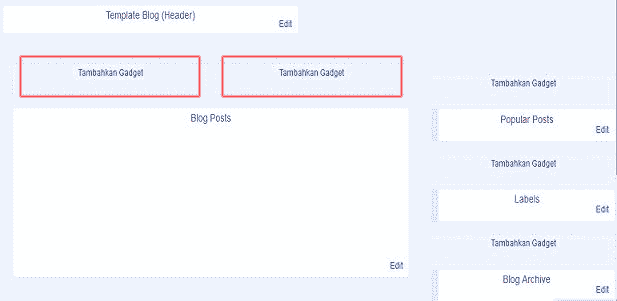
Untuk lebih jelasnya silahkan perhatikan gambar dibawah ini
Untuk lebih jelasnya silahkan perhatikan gambar dibawah ini

Untuk mempercantik blog dengan susunan gadget yang sesuai dengan
keinginan dalam hal ini jumlah kolom widget, anda dapat membuatnya
sendiri dan terserah mau meletakkannya dimana, bisa di bawah posting, di
atas posting, di bawah header, di dalam sidebar, di bagian footer
ataupun di lain tempat.
Berikut Cara Membuat dua Buah Elemen Gadget/Widget :
- Login Blogger Sobat.
- Pilih Template > Edit HTML.
- Ceklis / Centang Expand Widget Template.
- Cari kode ]]></b:skin> dengan menekan tombol CTRL+F pada keyboard.
- Letakkan script berikut ini diatas ]]></b:skin> :#box-main-container {*Anda dapat mengubah padding ( jarak posisi gadget ) 0px 10px 10px 10px maksudnya adalah Jarak ( Atas, Kanan, Bawah, Kiri ).
clear:both;
}
.box-column {
padding:0px 10px 10px 10px;
border:1px dotted $bordercolor;
}
*Anda juga dapat merubah border ( garis tepi widget ) dengan warna, caranya hapus $bordercolor dan ganti dengan kode warna yang Anda inginkan. - Kemudian cari kode
- <div id='main-wrapper'>
- <div id='content-wrapper'>
- <div id='header'> atau <div id='header-wrapper'>
- <div id='sidebar-wrapper'>
- <div id='bottom'>
Keterangan :
*<div id='main-wrapper'> adalah posisi halaman utama anda. Biasanya dipakai untuk penempatan menu horizontall atau daftar isi sebuah blog.
*<div id='content-wrapper'> adalah posisi postingan.
*<div id='header'> adalah posisi kepala. Biasanya ditempatkan judul blog dan deskripsi blog.
*<div id='sidebar-wrapper'> adalah posisi sidebar blog.
*<div id='bottom'> adalah posisi paling bawah. Atau Footer Blog Anda.
Silakan pilih salah satu, mau menempatkannya dimana.Jika sudah didapat atau hampir sama dengan kode diatas, letakkan kode HTML di bawah ini
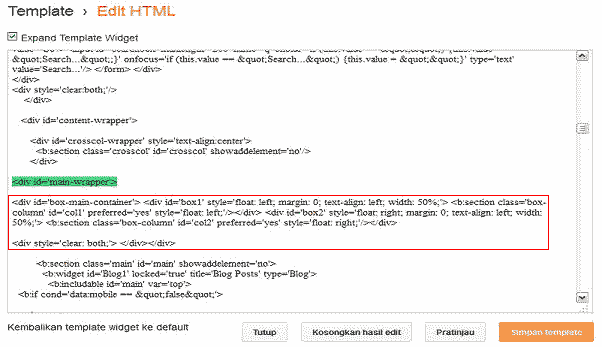
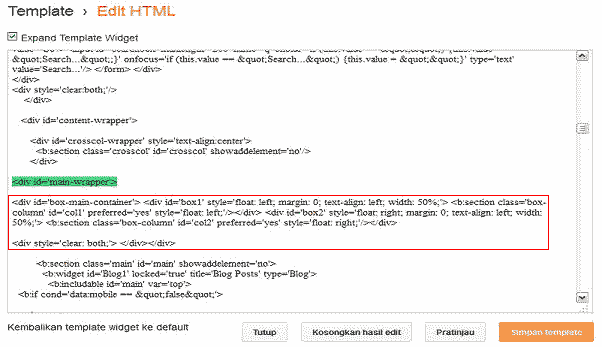
*Sebagai contoh saya letakkan dibawah kode <div id='main-wrapper'>

*Hasilnya seperti gambar berikut

Jika sudah selesai klik Preview / Pratinjau dulu, baru klik Save Template / Simpan Template.
*<div id='main-wrapper'> adalah posisi halaman utama anda. Biasanya dipakai untuk penempatan menu horizontall atau daftar isi sebuah blog.
*<div id='content-wrapper'> adalah posisi postingan.
*<div id='header'> adalah posisi kepala. Biasanya ditempatkan judul blog dan deskripsi blog.
*<div id='sidebar-wrapper'> adalah posisi sidebar blog.
*<div id='bottom'> adalah posisi paling bawah. Atau Footer Blog Anda.
Silakan pilih salah satu, mau menempatkannya dimana.
<div id="box-main-container"> <div id="box1" style="float:
left; margin: 0; text-align: left; width: 50%;"> <b:section
class="box-column" id="col1" preferred="yes" style="float: left;">
</b:section></div> <div id="box2" style="float: right;
margin: 0; text-align: left; width: 50%;"> <b:section
class="box-column" id="col2" preferred="yes" style="float: right;">
</b:section></div>
<div style="clear: both;"> </div></div>
Silakan Anda letakkan di bagian atas atau dibawah salah satu kode tadi.<div style="clear: both;"> </div></div>
*Sebagai contoh saya letakkan dibawah kode <div id='main-wrapper'>

*Hasilnya seperti gambar berikut

Demikian artikel tentang cara menambahkan dan membuat widget menjadi dua
kolom diblog, semoga bermanfaat dan sampai bertemu diartikel yang
lainnya di Syahdan BLOG

0 Response to "Cara Menambahkan Kolom Widget di Blog "
Post a Comment